Wenn du im Freelance Recruiting dein Geschäft auf ein neues Level heben möchtest, solltest du an deiner Auffindbarkeit und deiner Außenwirkung arbeiten. Ein effektiver Weg hierfür ist deine eigene Website. Sie bildet, neben deinem LinkedIn-Profil, deine digitale Präsenz. Worauf du dabei achten solltest, betrachten wir in diesem Artikel.
Eigene Website: Wofür benötigst du diese?
Eine eigene Website stellt dich als Freelancer in den Fokus. Denn du bist das Produkt, das deine Kunden kaufen. Sie kaufen deine Expertise, deine Skills, dein Netzwerk und dich als Person. Das alles kannst du auf deiner Website zum Ausdruck bringen und neuen und bestehenden Kunden damit einen Überblick darüber verschaffen, mit wem sie es zu tun haben. Das wirkt professionell und fördert zudem deine Kundenakquise. Gerade potenzielle Neukunden können sich umfangreich auf deiner Website informieren, bevor sie direkt mit dir sprechen. Im Wesentlichen geht es bei deiner Website also um Markenaufbau, Branding und Sales.
Eigene Website: Wie erstellst du diese?
Heute benötigst du für die Erstellung einer eigenen Website keinen eigenen Softwareentwickler mehr. Es gibt diverse Homepage-Baukastensysteme, die du hierzu nutzen kannst. Diese reichen von WordPress bis Wix.com oder Jimdo. Probiere hierzu einfach ein bisschen aus, welche Vorlagen dir gefallen und wie du mit den jeweiligen Tools zurecht kommst.
Wichtig für deine eigene Website ist natürlich eine aussagekräftige Domain. Für gewöhnlich bietet sich hier dein Name an (www.maxmustermann.de). Ein besseres Branding gibt es wohl nicht. Du könntest aber auch einen Fantasienamen wählen oder deine Spezialisierung (bspw. www.phprecruiter.com) in den Fokus stellen.
Beispiel und Analyse: christinawilbert.de
Um dir ein besseres Bild einer guten Website zu machen, analysieren wir im Folgenden die Website von Christina Wilbert (www.christinawilbert.de). Christina ist Beraterin und Trainerin im Recruiting und bietet ein sehr gutes Beispiel für eine gelungene Website.
Website-Analyse: Struktur & Aufbau
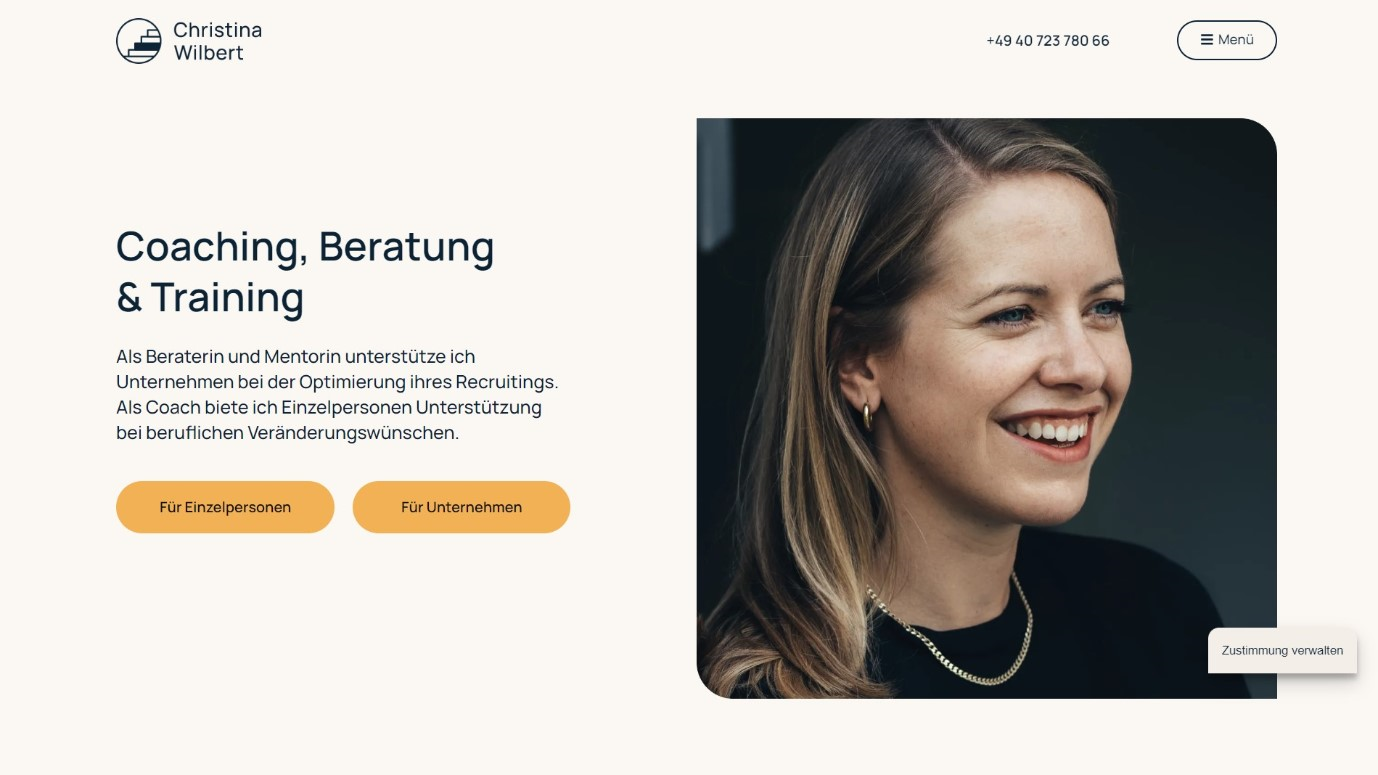
Die Struktur und der Aufbau der Website sind insofern gut gelungen, da sie alle Informationen übersichtlich bieten, ohne zu überladen. Die Startseite umfasst das Logo oben links, die Telefonnummer und das Menü im Header, sowie eine Überschrift H1 (“Coaching, Beratung & Training”) und die Auswahl “Für Einzelpersonen” und “Für Unternehmen”.

Die beiden Buttons holen den Besucher direkt ab und führen ihn in seine gewünschte Richtung, ohne lange suchen zu müssen. Diese Differenzierung führt sich auf der gesamten Website, sowohl auf der Home-Seite, als auch über das Menü, fort, womit der Besucher immer auf sein jeweiliges Interesse gestoßen wird. In der Folge führt jede Interaktion zum Call-to-Action (CTA). Als Websitebetreiber möchtest du deine Besucher dazu bewegen, sich zu informieren und in der Folge etwas zu tun. Das könnte bspw. eine Anmeldung auf der Website sein oder, wie hier, die Kontaktaufnahme mit Christina.

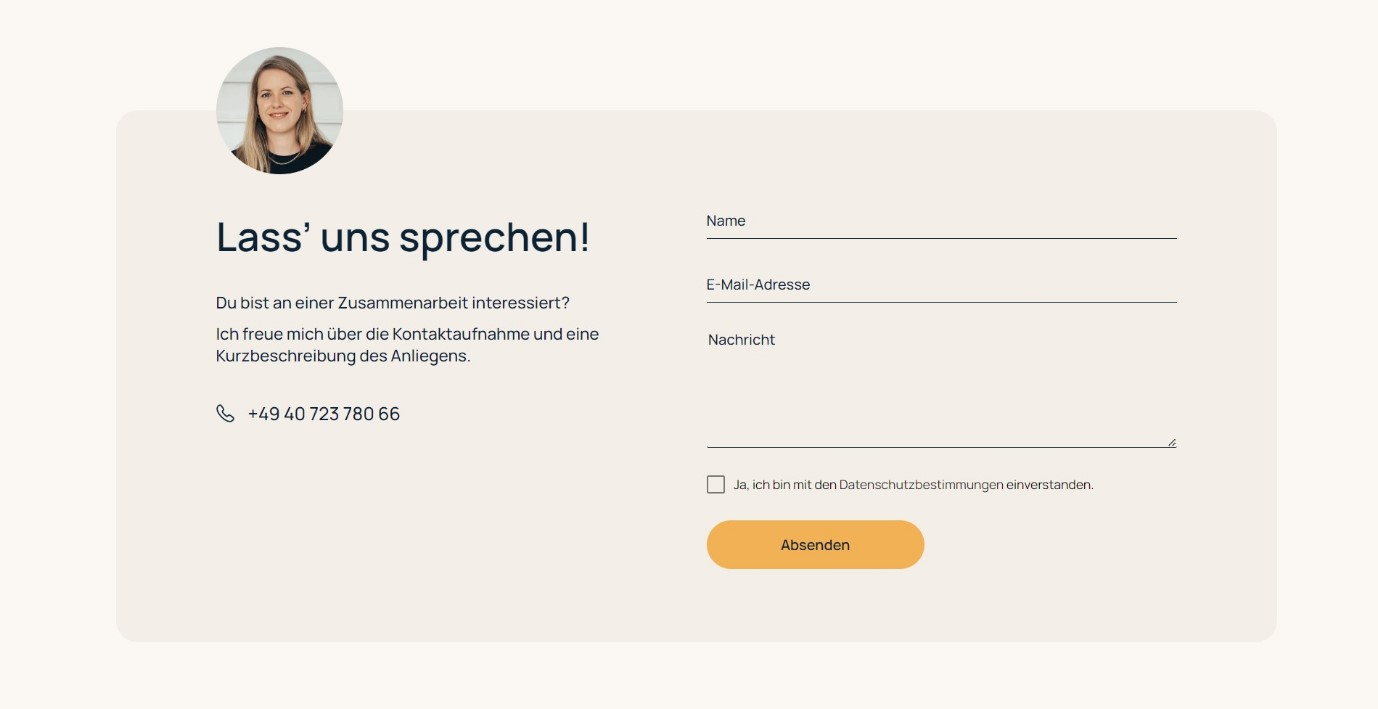
Christina bietet hierzu sowohl die schriftliche als auch die telefonische Kontaktaufnahme. Die Einbindung der Telefonnummer im Header, der jederzeit beim Scrollen zu sehen ist, ist dabei sehr gut. Merke dir: Mach es deinem Besucher zu jeder Zeit so einfach wie möglich Kontakt aufzunehmen. Gerade im Business-to-Business-Bereich (B2B) ist dein Besucher nicht ohne Grund auf deiner Website. Vielleicht sucht er gerade neue Lieferanten oder Vergleichsangebote. Da ist der Griff zum Telefon schnell gemacht und du kannst mit einem potenziellen Neukunden sprechen. Hier bietet es sich sogar an, dem Besucher einen klaren Auftrag zu kommunizieren. Ein “Ruf mich an!” oder “Schreib mir eine Nachricht!” wirkt noch einmal mehr auf den Besucher, als die bloße Darstellung der Kontaktdaten. Christina nutzt dies in ihrem CTA am Ende der Website mit “Lass’ uns sprechen!”. Ggf. ist die Einbindung in den Header auch eine Option.

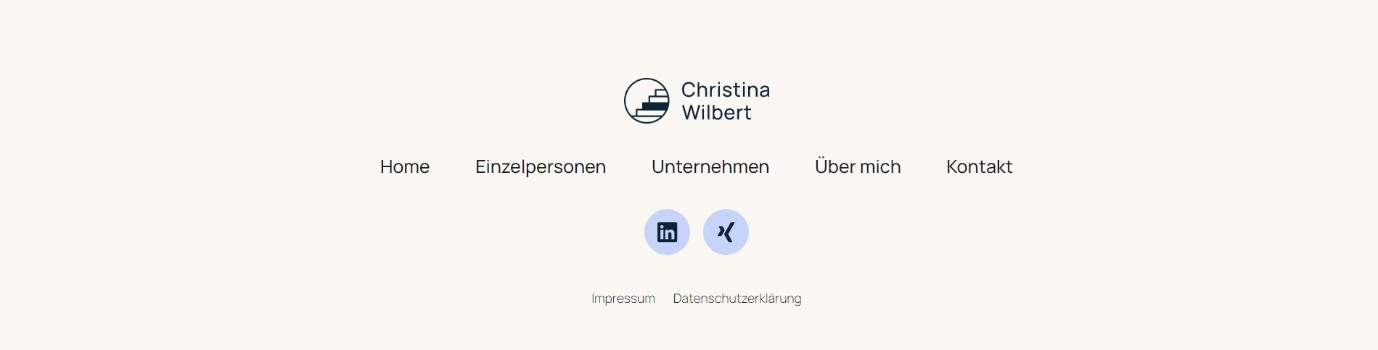
Eine Fortführung von Kontaktmöglichkeiten schafft sie darüber hinaus über Querverweise auf ihr LinkedIn- und XING-Profil im Footer der Website. Hierüber kann man sich weiterhin über Christina informieren, ihre Beiträge lesen und in Kontakt mit ihr treten.
Website-Analyse: Branding
Christina hat für ihren Außenauftritt ein sehr passendes Branding gewählt. Die Website, genau wie ihre LinkedIn-Posts und sicher auch entsprechende Präsentationen, tragen immer die gleichen Farben und Schriftarten. Dabei nutzt sie ein warmes Beige als Hauptfarbe, ein etwas dunkleres Beige als Zweitfarbe und ein Gelb als Akzentfarbe. Im UI-Design nutzt man hierbei die 60-30-10-Regel um harmonische und ausgewogene Farbverhältnisse zu schaffen. 60% des Inhalts bildet die Hauptfarbe (hier: helles Beige), 30% bildet die Zweitfarbe (hier: dunkles Beige) und 10% die Akzentfarbe (hier: Gelb), die vor allem für den CTA genutzt wird. Die Einbindung eines Blau-Tons beim Mouse-Over, also wenn du mit der Maus über ein interaktives Element fährst, macht hierbei vom Kontrast her sehr viel Sinn und ist optisch ebenfalls sehr ausgewogen. Die Farbwahl ist weiterhin sehr gut auf die verwendeten Fotos abgestimmt und bietet einen guten Kontrast zur verwendeten Schriftfarbe (dunkles Blau).

Christina nutzt für ihre Website ihren eigenen Namen als Domain (www.christinawilbert.de). Das macht für die persönliche Markenbildung sehr viel Sinn. Gerade wenn man sie googelt, wird ihre Website auf Platz 1 angezeigt. Weiterhin hat sie sich ein eigenes Logo ausgedacht, das sowohl farblich ins Branding, als auch inhaltlich zum Thema passt. Die Treppe innerhalb des Kreises symbolisiert den Aufstieg und passt damit zu den jeweiligen Zielgruppen der Einzelpersonen (Erklimmen der Karriereleiter) als auch der Unternehmen (Erfolg durch besseres Recruiting). Die Farbe und der Stil passen ins Gesamtgefüge und wirken modern.
Ein weiterer Punkt hinsichtlich des Brandings ist, dass Christina auf ihrer Website und auch in ihren LinkedIn-Posts duzt. Die Frage nach “Du” oder “Sie” ist immer eine, die man sich am Anfang stellen und dann konstant durchziehen sollte. Das “Du” schafft Nähe, das “Sie” Distanz. Gerade für Christinas Themenbereich des Coachings bietet es sich an, von Anfang an Nähe zu schaffen. Weiterhin passt es in die heutige Zeit und zu ihrem gesamten Auftritt, dass sie duzt.
Website-Analyse: Sales
Wie bereits beschrieben, hat deine Website vor allem ein Ziel und das ist: verkaufen. Als Erstkontakt für potenzielle Neukunden sollte sie bereits alle relevanten Informationen enthalten, die für deine Kunden wichtig sind. Das sind vor allem:
- Mit wem habe ich es zu tun?
- Warum sollte ich diese Person beschäftigen?
- Was kann ich erwarten?
- Was kostet mich das?
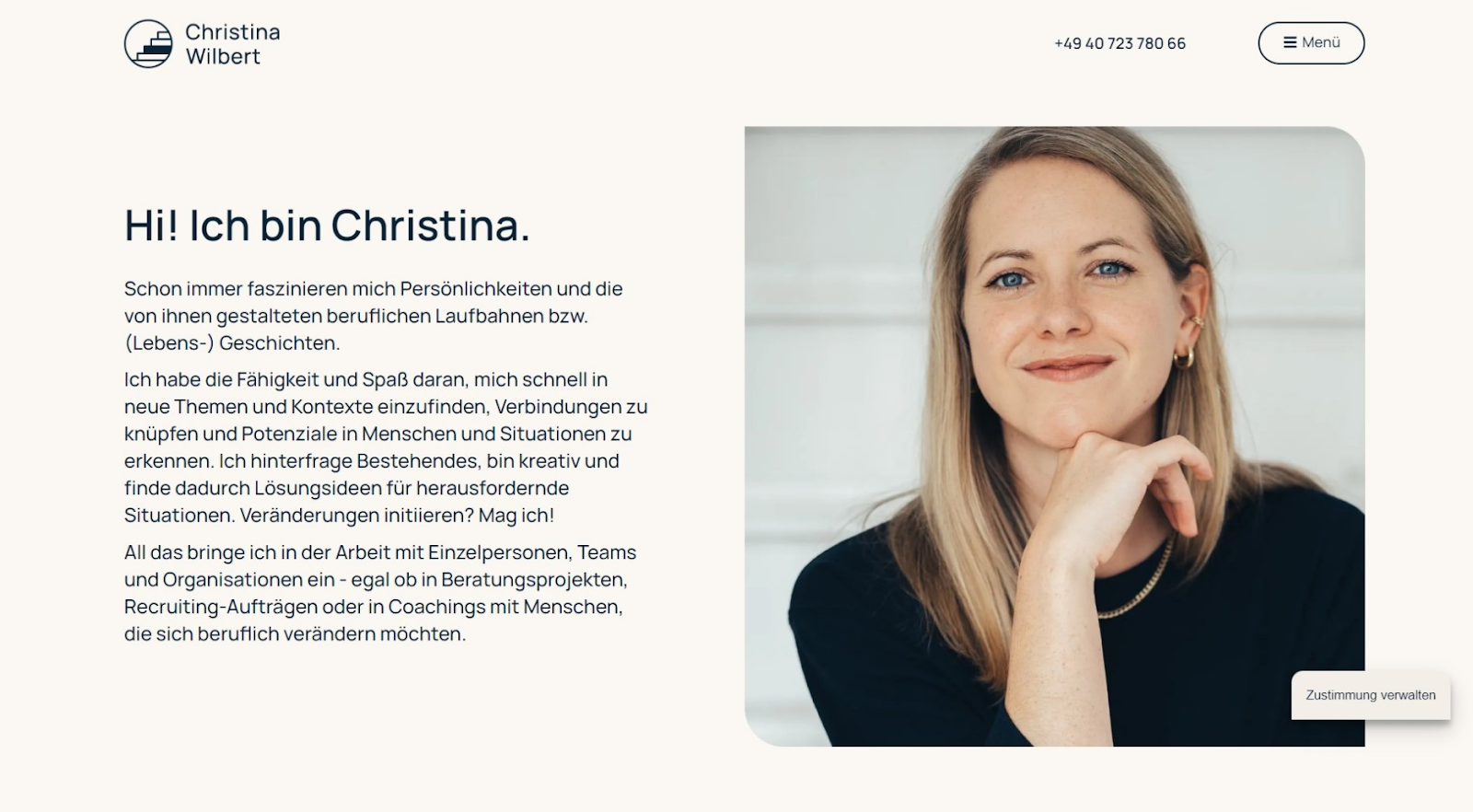
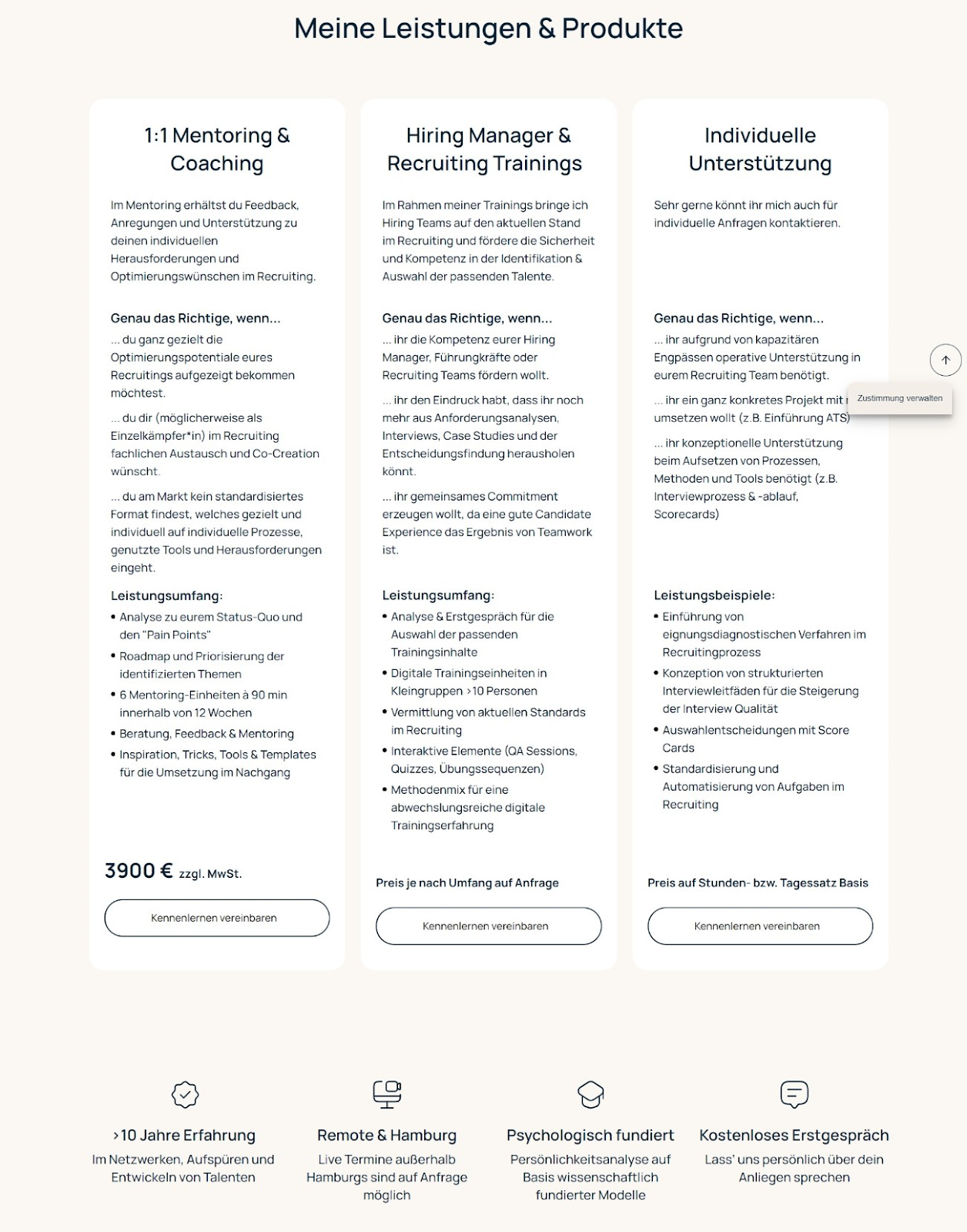
Christina beantwortet alle diese Fragen auf ihrer Website. Sie stellt sich mit ihrem Lebenslauf und ihren bisherigen Projekten vor (“Mit wem habe ich es zu tun?”). Sie beschreibt die Herausforderungen des Kunden und bietet Lösungen an (“Warum sollte ich diese Person beschäftigen?”). Sie beschreibt, was jemanden bspw. im Coaching erwartet (“Was kann ich erwarten?”). Und sie zeigt verschiedene Preispakete inklusive Preisen an.
Als Besucher werde ich also durch den gesamten Prozess geführt. Ich verstehe mit wem ich es zu tun habe und warum sie meine Probleme lösen kann, wie sie dabei vorgeht und was es mich kostet. Dies schließt mit einem CTA ab, der mich dazu auffordert, Kontakt aufzunehmen.

Was sie weiterhin gut macht, ist, die Preise noch einmal in Relation zu setzen. Direkt nach der Preisübersicht hat sie eine Zusammenfassung eingefügt, die die Preise erläutert. So bleibt der Besucher nicht damit zurück zu denken “Das ist ja teuer”, sondern wird direkt wieder in die Situation gebracht, dass er “über 10 Jahre Erfahrung und psychologisch fundierte Arbeit” erhält.
Website-Analyse: Potenziale & Optionen
Christina hat eine sehr gute Website und einen starken allgemeinen Außenauftritt geschaffen, der Hand in Hand mit ihrem Branding geht. Doch gibt es etwas, was sie noch besser machen kann? Und welche Optionen gäbe es noch, ihre Website weiterzuentwickeln?
Ein wichtiger Baustein einer Website ist “Social Proof”. Wir Menschen funktionieren einfach so, dass wir gut finden, was andere auch gut finden. Auf Webseiten funktioniert das vor allem über Testimonials und Kundenlogos. Christina beschreibt in ihrem beruflichen Werdegang bereits einen Auszug ihrer Kunden, wie New Work SE, IDnow, ThyssenKrupp Management Consulting und Tomorrow Bank. Diese könnte sie ggf. mit Logos präsenter darstellen. Logos und Bilder sind leichter zu erkennen als reiner Text. Ggf. gibt es von diesen Unternehmen auch Testimonials, die sie hier einbinden kann.

Wie bereits weiter oben beschrieben, könnte sie weiterhin den CTA im Header eindeutiger formulieren. Von der reinen Telefonnummer zu einer “Aufforderung” in Kontakt zu treten. Damit fühlen sich Besucher unterbewusst angesprochen, etwas zu tun.
Um ihre Website auszubauen, könnte sie in Erwägung ziehen, einen Recruiting-Blog zu implementieren. Durch einen zielgruppenorientierten und SEO-optimierten Blog kann sie mit ihrer Website mehr Reichweite und damit potenzielle Neukunden gewinnen. Die Suchmaschinenverweise für Blogartikel leiten Besucher dann direkt auf ihre Website und damit auf ihr Angebot. Gleiches könnte sie auch in Form von Gastartikeln machen, die sie und ihre Website auf den Artikel verlinken.
Eigene Website: Fazit
Eine eigene Website im Freelance Recruiting ist dein Tool für Branding und Neukundenakquise. Damit erreichst du einen neuen Grad an professionellem Außenauftritt und Reichweite für Neukundenakquise. Wenn dein Branding sich durch deine Website, deinen LinkedIn-Auftritt und deine Dokumente, wie Präsentationen, zieht, werden sich deine Kunden damit identifizieren können und Kontakt zu dir aufnehmen. Nutze die Auffindbarkeit im Internet und lasse dich von potenziellen Neukunden finden. Orientiere dich dabei an der Website von Christina und anderen Freelancern, die dir begegnen. Sie verwenden i. d. R. ein ähnliches Schema. Denke bei der Erstellung vor allem daran die Fragen des potenziellen Kunden zu beantworten:
- Mit wem habe ich es zu tun?
- Warum sollte ich diese Person beschäftigen?
- Was kann ich erwarten?
- Was kostet mich das?

FAQ
Wie erstelle ich als Freelancer eine Website?
Eine eigene Website kannst du ganz einfach mit WordPress oder vergleichbaren Tools, wie Jimdo oder Wix.com, erstellen. Überlege dir dein persönliches Branding und stelle dein Angebot dar. Schau dir hierzu das Beispiel in diesem Artikel an.
Wie viel kostet eine eigene Website?
Die Kosten für eine eigene Website unterscheiden sich je nachdem, wie viel du selbst machst. Mit Tools wie WordPress und Co. kommst du durchaus mit 20 € pro Monat hin. Wenn du eine Agentur mit der Erstellung beschäftigst, kann dies mehrere tausend Euro kosten.
Ist es schwer eine Website zu erstellen?
Prinzipiell kann heutzutage jeder eine Website erstellen. Tools, wie WordPress, Wix.com oder Jimdo, bieten hier einfache Lösungen, um selbst eine Website zu erstellen.
